썸네일이란?
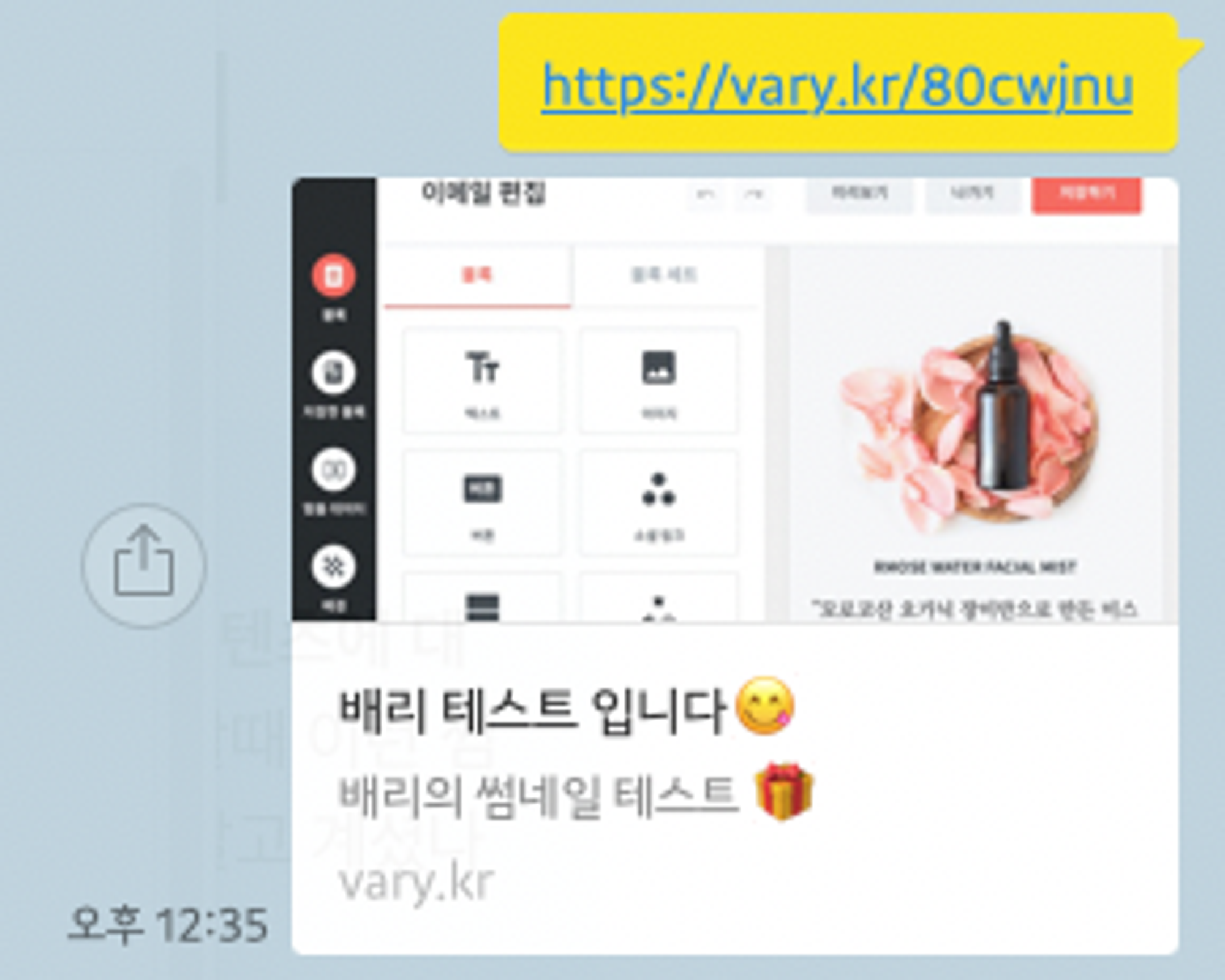
온라인상에서 링크를 공유할 때 함께 등장하는 작은 이미지를 말하는데요. 따로 설정하지 않아도 서버에서 해당 링크를 자동으로 크롤링하여 상단 정보를 썸네일로 노출하는 경우가 대부분입니다.
•
배리 에디터로 만든 웹페이지 콘텐츠는 썸네일을 보여주고 싶은대로 제작할 수 있다는 사실, 알고 계셨나요? 오늘 함께 그 방법을 알아보시죠
 썸네일 설정 자세하게 알아보기
썸네일 설정 자세하게 알아보기
 썸네일 적용 방법 단계별 알아보기
썸네일 적용 방법 단계별 알아보기
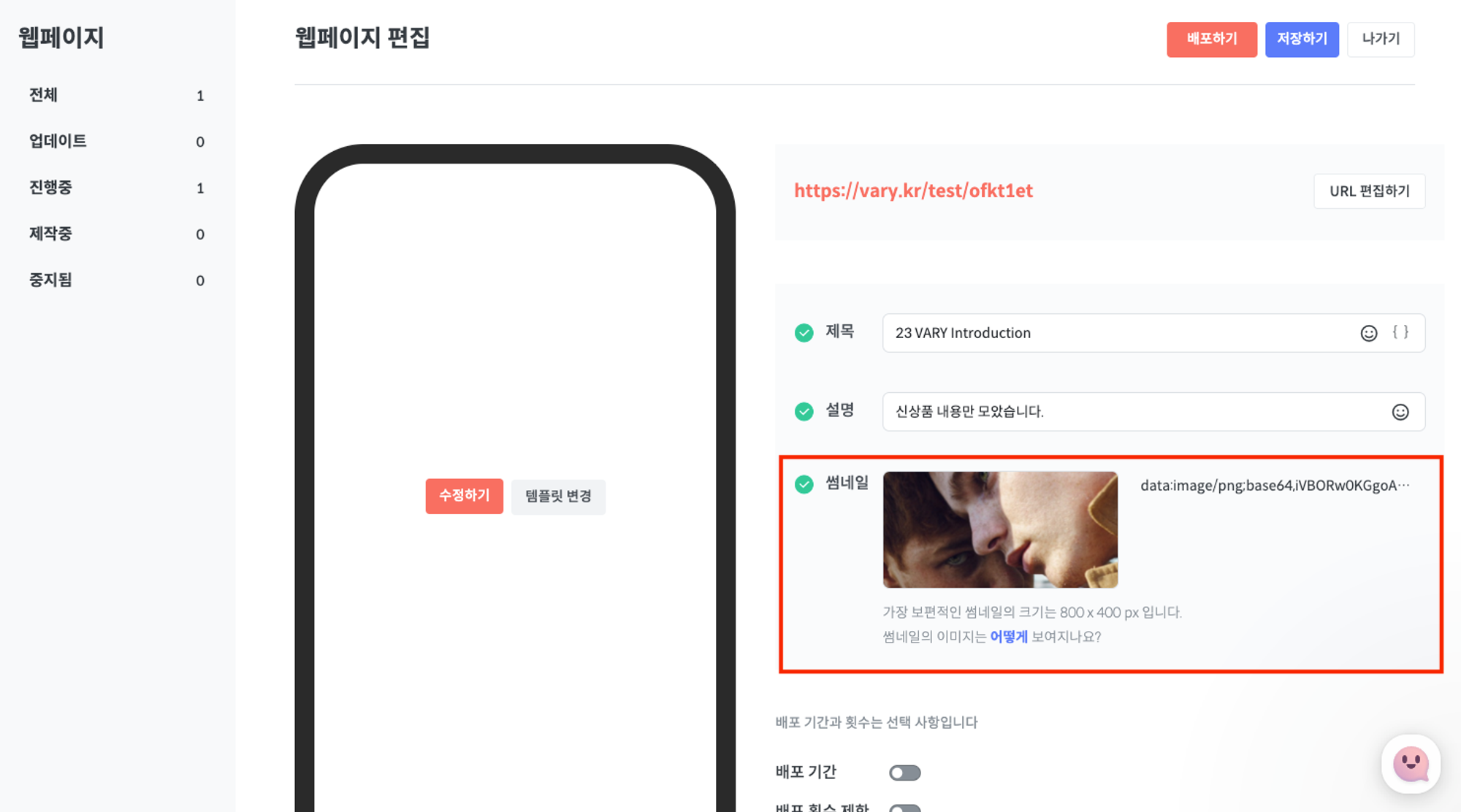
Step 1. 기본 썸네일 확인하기
- 웹페이지 정보 편집 화면 중간에서 썸네일 옵션을 찾을 수 있습니다. 따로 썸네일을 적용하지 않아도 이미지 부분이 채워져 있는데요. 이 이미지는 콘텐츠의 1페이지 상단 부분이 자동으로 적용된 것으로, 따로 썸네일을 설정하지 않는다면 해당 이미지가 썸네일로 노출되게 됩니다.
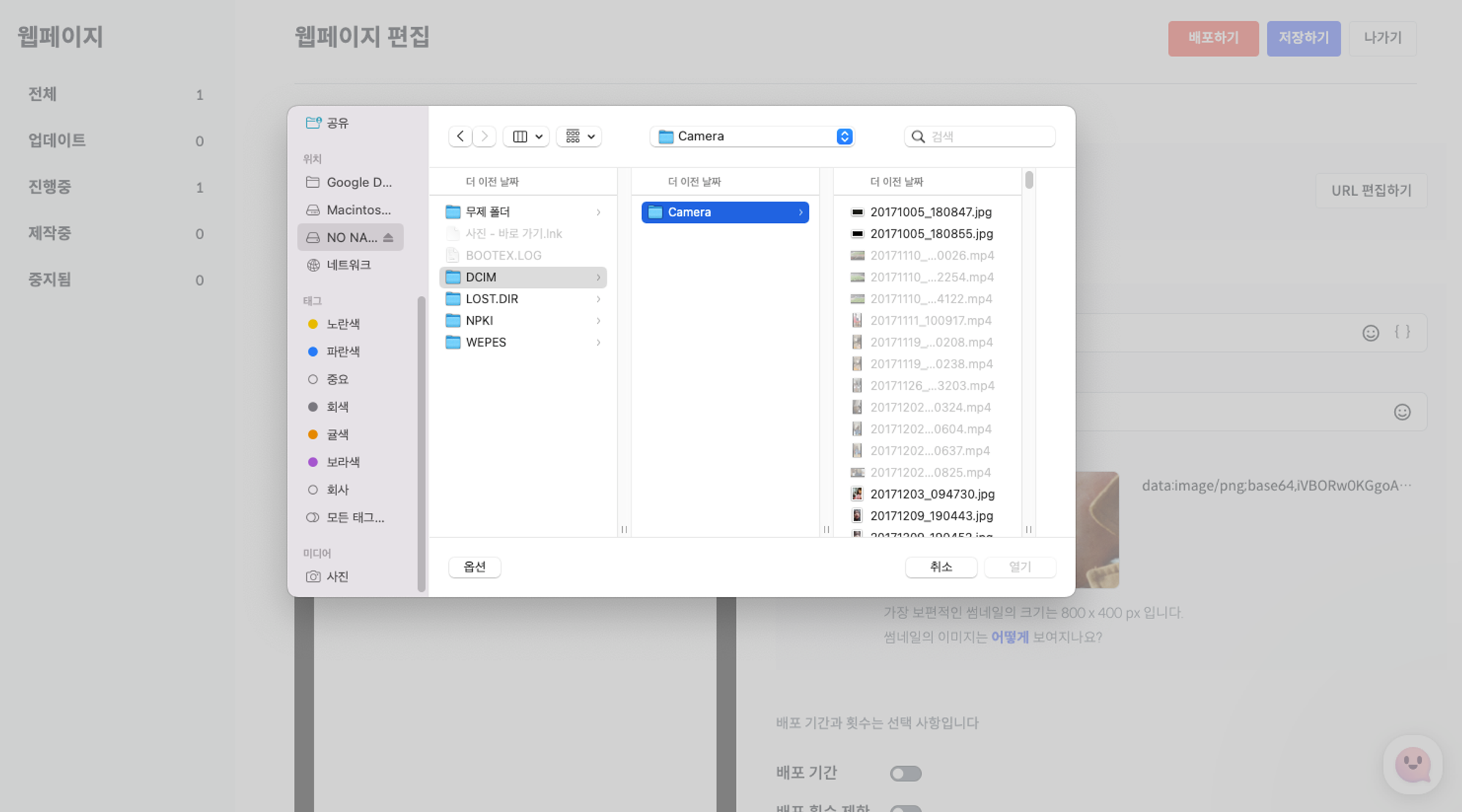
Step 2. 썸네일 이미지 변경하기
- 수정하기 버튼을 통해 새로운 썸네일 이미지를 업로드 해주세요. 가장 보편적인 이미지 비율은 가로 2 : 세로 1 입니다.
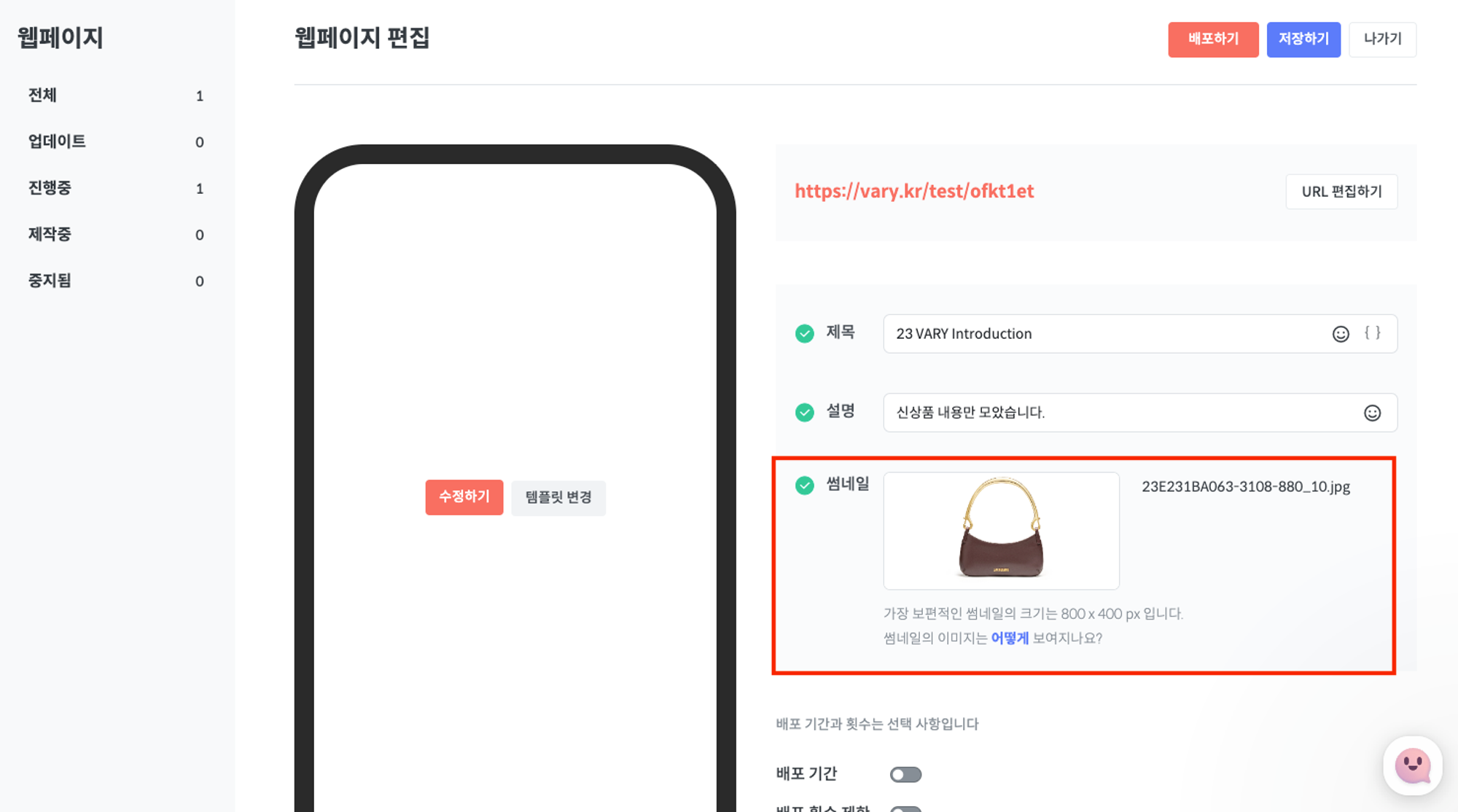
Step 3. 변경된 이미지 확인하기
- 변경 적용된 이미지를 확인할 수 있으며, 자동 생성된 이미지로 다시 변경을 원하시면 초기화하기 버튼을 눌러주세요.
 플랫폼 별 최적의 썸네일 사이즈 확인하기
플랫폼 별 최적의 썸네일 사이즈 확인하기
각 플랫폼 별로 썸네일 이미지에 대한 정책이 다르다는 것을 아시나요?
배리가 정리해봤습니다! 함께 확인하시죠
카카오
•
사이즈: 800x400px(2:1)
•
카카오 채팅방에 보이는 URL 대표이미지 미리보기 사이즈는 800x400 (가로세로 비율 2:1) 입니다. 만약 대표이미지 사이즈가 800x400 이 아닌 경우에는 리사이징(확대/축소) 및 크롭을 통해 800x400 으로 맞춰서 노출됩니다.
페이스북
•
사이즈: 1,200x630px(1.91:1)
•
페이스북에 링크를 포함하면 이미지 형태에 따라 정사각형(작은), 직사각형(큰) 2가지 형식으로 표시 되게 됩니다. 만약 큰 이미지로 부각되는 썸네일을 원하신다면 1,200x628px 로 썸네일을 제작하시는게 좋습니다.
트위터
•
사이즈: 1,024x512(2:1)
•
데스크톱에서는 2:1 및 1:1 비율을 허용하지만, 모바일에서는 이미지가 16:9 비율로 표시됩니다. 따라서 트위터 위주로 썸네일 이미지를 제작할 때는 위아래에 공간을 두고 제작하는게 더 좋겠죠?
문자 메시지에서도 URL의 썸네일을 볼 수 있을까?
→ 기본적인 문자 환경에서는 URL의 썸네일 이미지를 볼 수 없습니다.
단, 2가지 예외사항이 있어요.
1. 안드로이드 9.0버전 이상의 기기에서 ‘링크 미리보기’ 설정을 한 경우(링크)
2. 아이폰끼리 메시지를 주고 받는 경우