웹페이지 콘텐츠를 편집하는 화면입니다. 배리로 웹페이지를 제작하는 방법을 확인해보시고 여러분만의 웹페이지를 만들어 보세요.
첫 번째, 콘텐츠 에디터 영역 이해하기
•
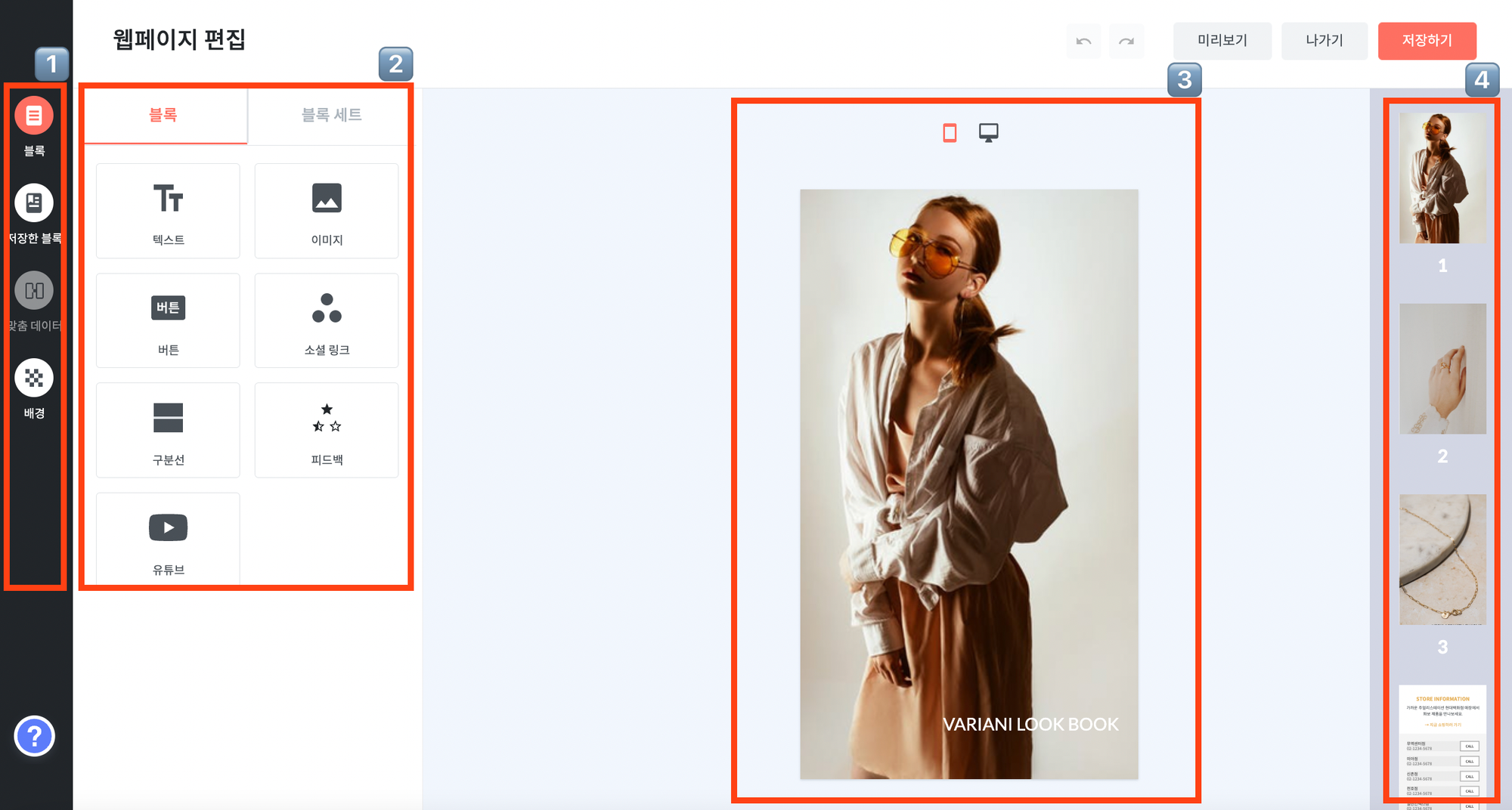
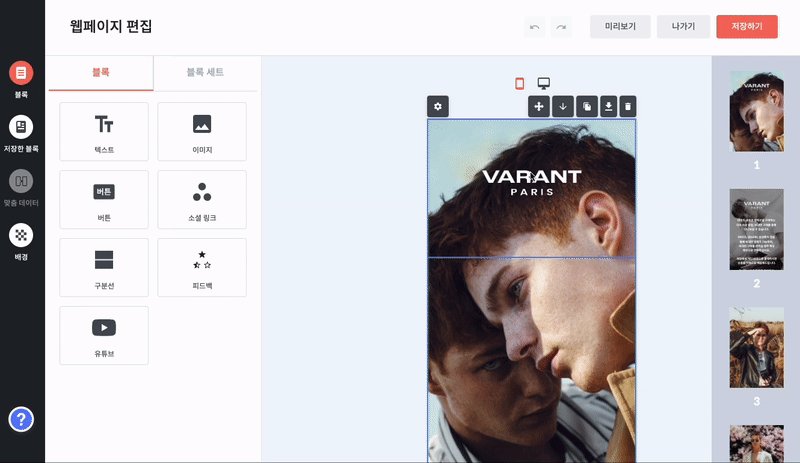
콘텐츠 편집 화면은  사이드바 영역,
사이드바 영역,  블록 영역,
블록 영역,  뷰 영역,
뷰 영역,  페이지 영역 으로 나누어져 있습니다. 각 영역들을 통해 편집한 내용은 뷰 영역에 그대로 나타납니다.
페이지 영역 으로 나누어져 있습니다. 각 영역들을 통해 편집한 내용은 뷰 영역에 그대로 나타납니다.
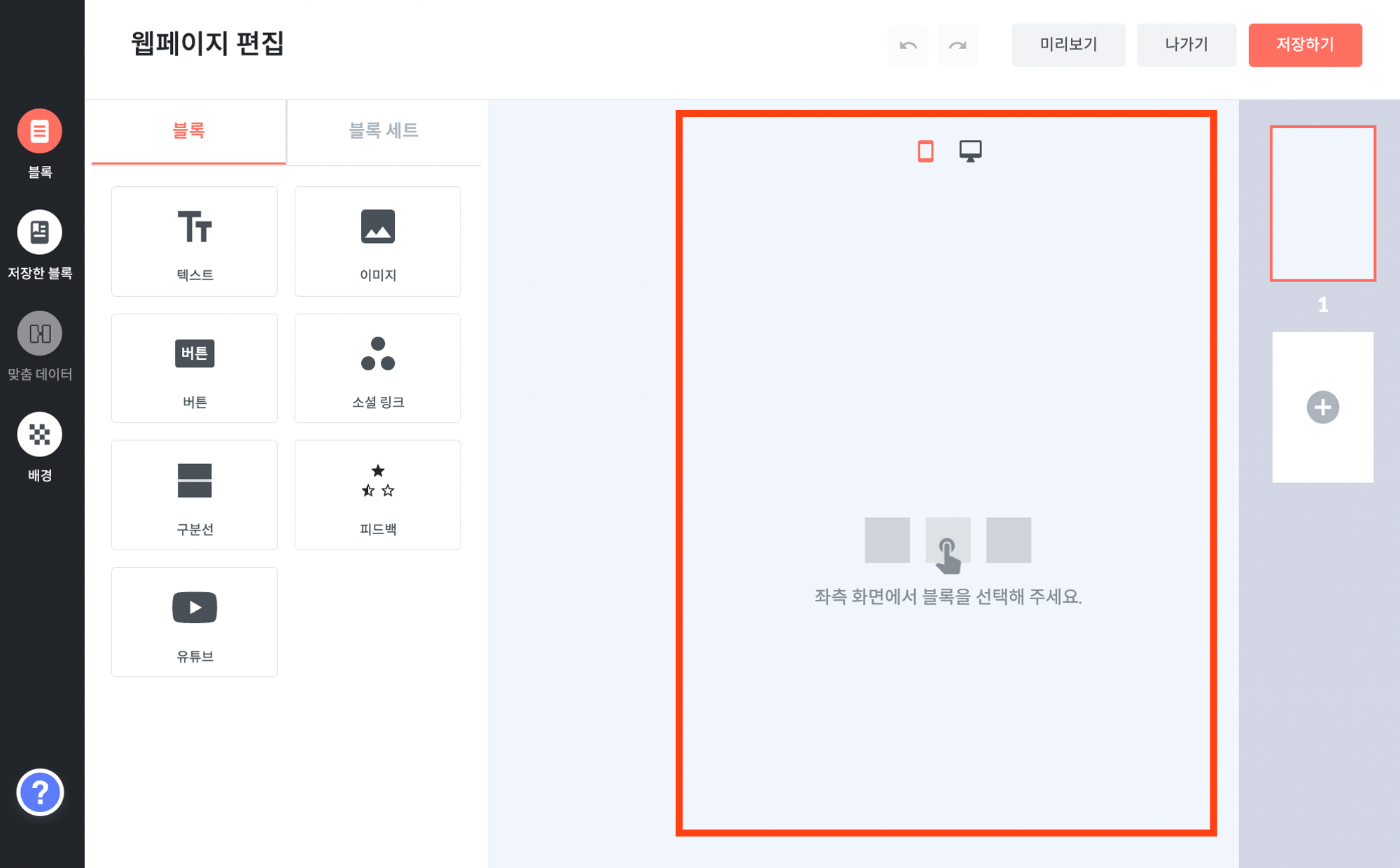
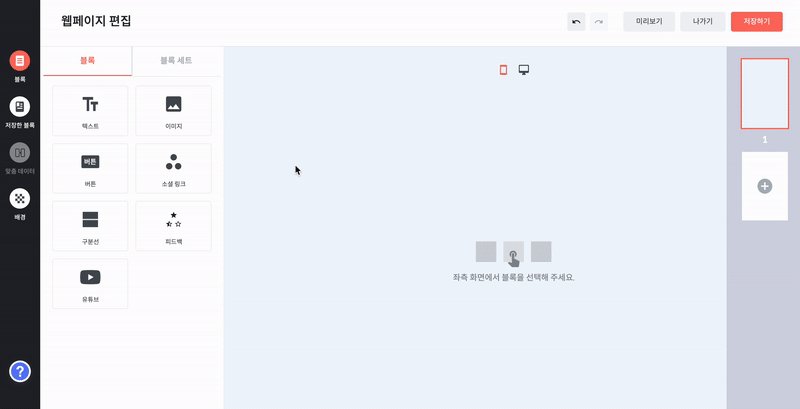
선택 없이 제작하기 를 선택하면 아래와 같이  뷰 영역이 비어있는 상태로 시작됩니다.
뷰 영역이 비어있는 상태로 시작됩니다.
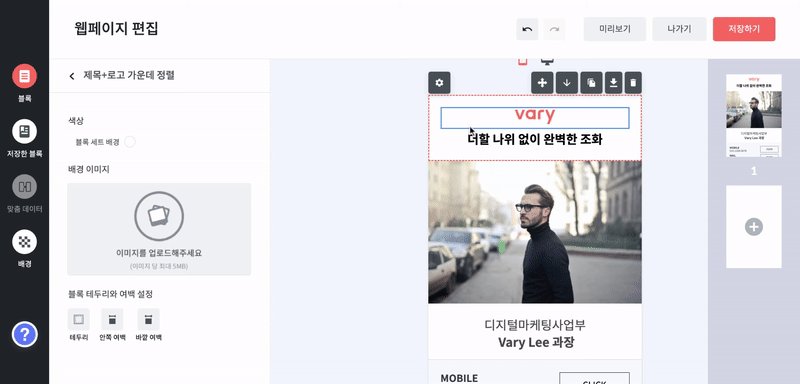
⓵ 사이드바 & 블록 영역 이해하기
•
이미지를 클릭하면 큰 이미지로 확인할 수 있습니다.
•
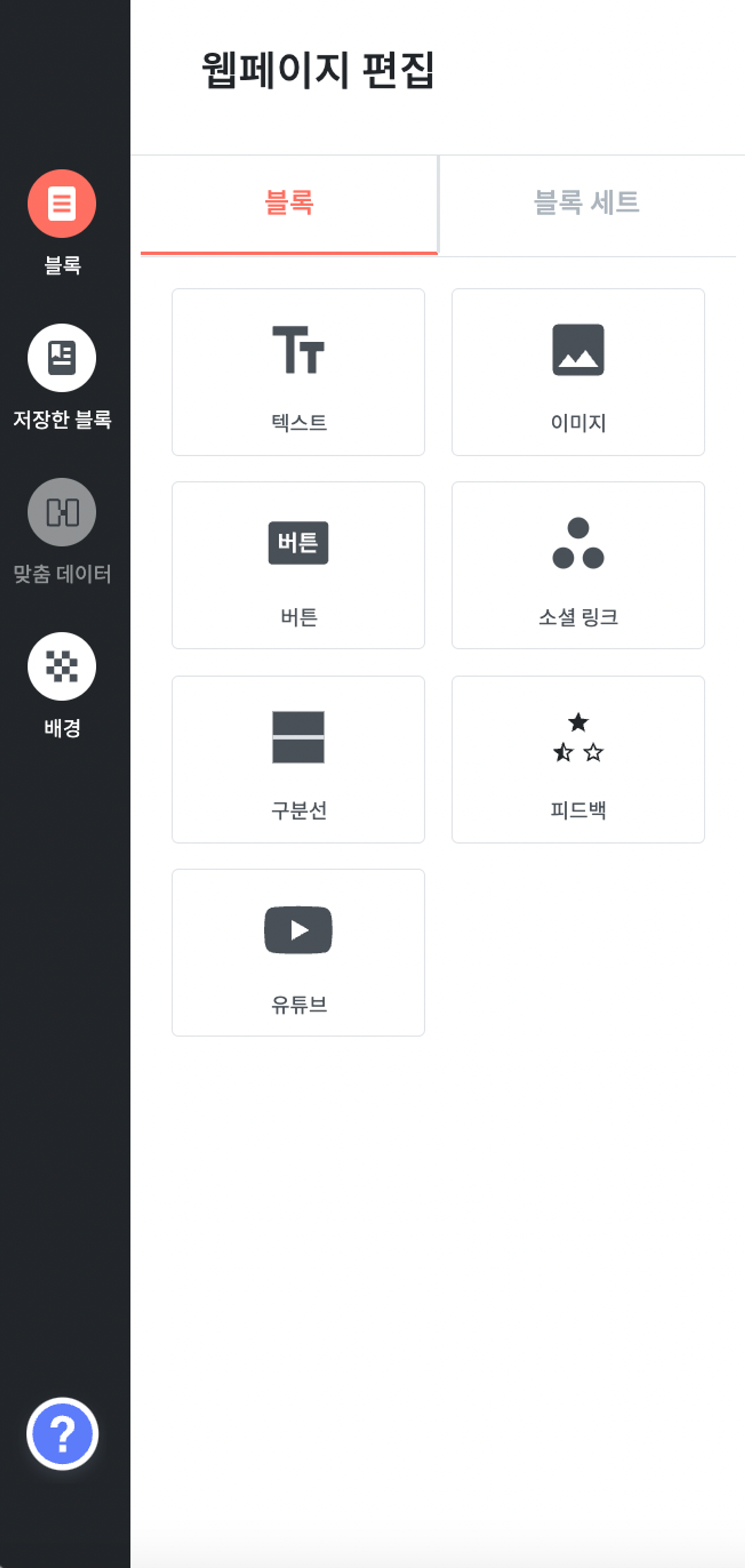
블록(메인)
블록 화면의 기본이 되는 기능으로 텍스트, 이미지, 버튼, 소셜링크, 구분선, 피드백, 유튜브 등을 선택해서 추가할 수 있어요. 선택된 블록은  블록 영역 에서 편집 중인 콘텐츠의 하단 부분에 새롭게 추가됩니다.
블록 영역 에서 편집 중인 콘텐츠의 하단 부분에 새롭게 추가됩니다.
•
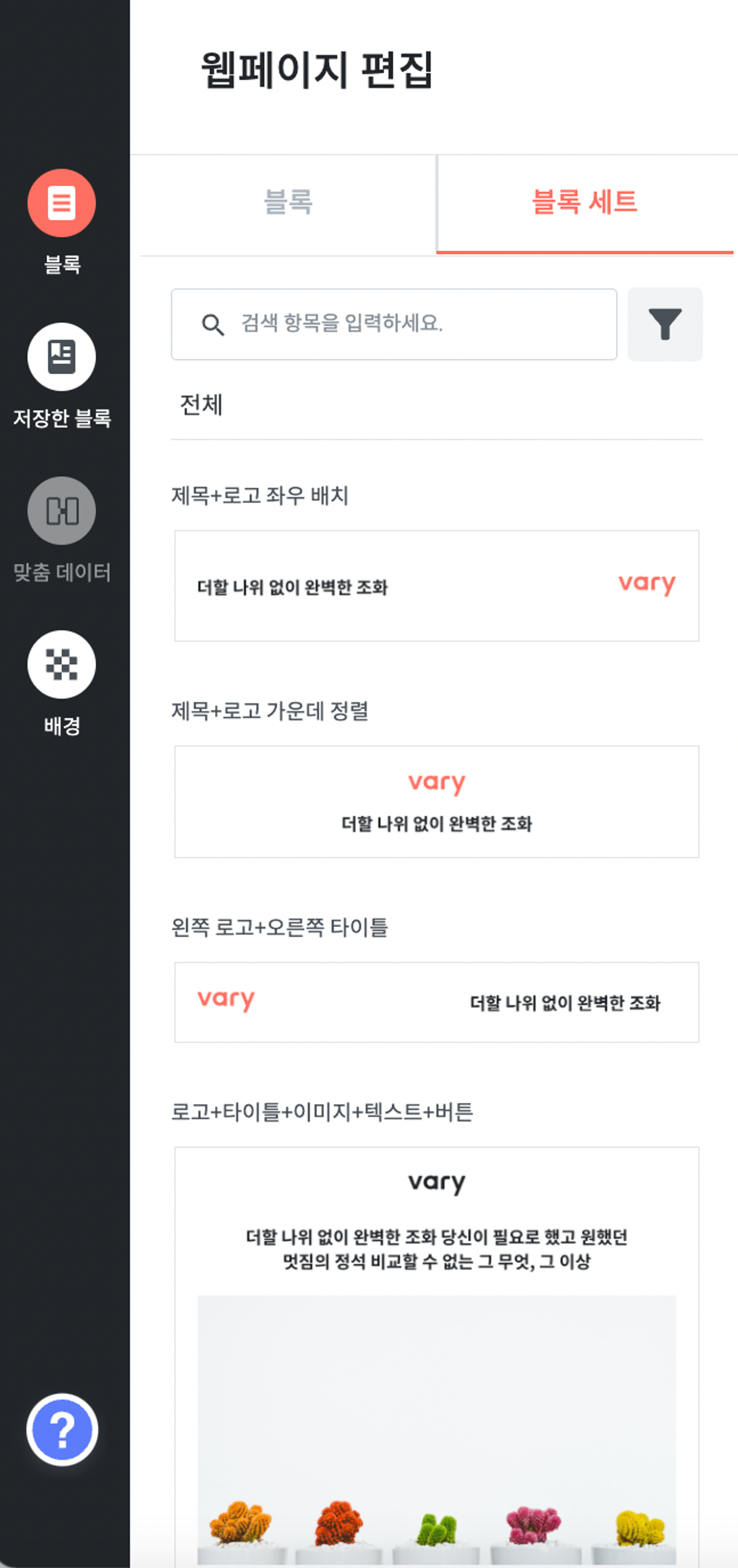
블록 세트
각 영역에 맞는 기본적인 블록의 형식들이 준비되어 있습니다. 목적에 맞게 블록 세트를 추가하고 내용을 수정할 수 있어요.
•
저장한 블록
기존에 저장한 블록을 확인하고 추가할 수 있습니다. 자주 쓰는 블록을 여러 번 만들 필요 없이, 한 번 저장해두고 필요에 따라 사용하면 됩니다.
•
배경
콘텐츠 외부 배경을 설정할 수 있습니다. 색상 또는 이미지로 설정이 가능합니다.
⓶ 뷰 영역 이해하기
•
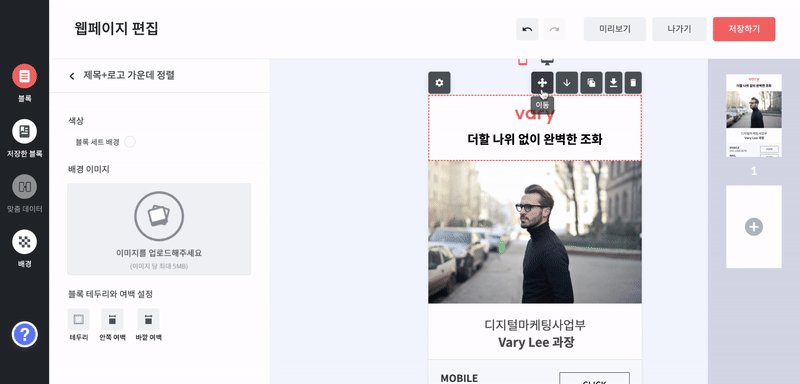
•
이동
드래그, 위로 이동, 아래로 이동 버튼을 통해 블록을 원하는 위치로 이동시킬 수 있습니다.
•
복제
마우스 호버 된 블록을 복제할 수 있습니다. 복제 버튼을 누르면 동일한 블록이 바로 밑에 생성됩니다.
•
저장
마우스 호버 된 블록을 저장할 수 있습니다. 저장된 블록은 사이드바 영역의 저장한 블록에서 관리할 수 있습니다.
•
삭제
해당 블록을 삭제합니다. 삭제된 블록은 복구할 수 없으니 신중해야 합니다.
•
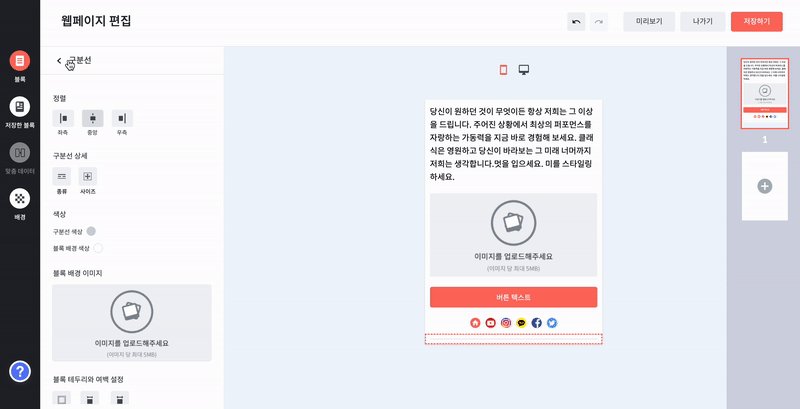
블록 세트 속성(블록 세트 블록일 경우에만 생성)
블록 세트로 생성한 블록의 배경(색상, 이미지 등), 테두리, 여백 등을 편집할 수 있습니다.
⓷ 페이지 영역 이해하기
페이지란?
배리의 웹페이지는 페이지별로 구성되어 있어요. 그래서 유저의 입장에서는 페이지를 넘기듯 콘텐츠를 볼 수 있는 것이죠.
•
•
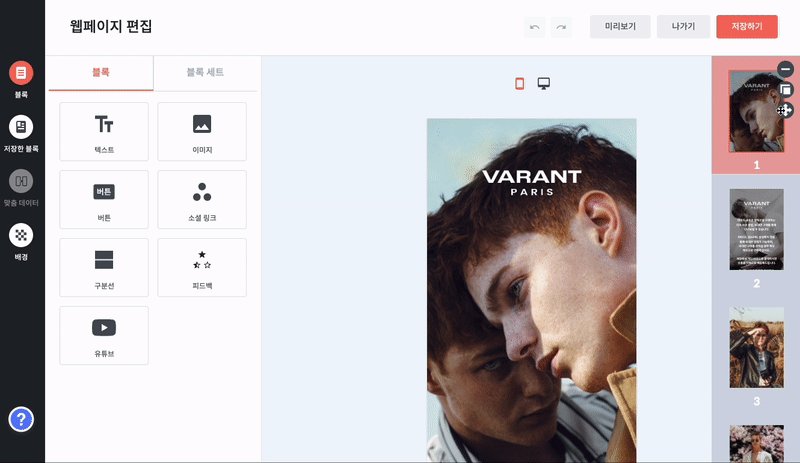
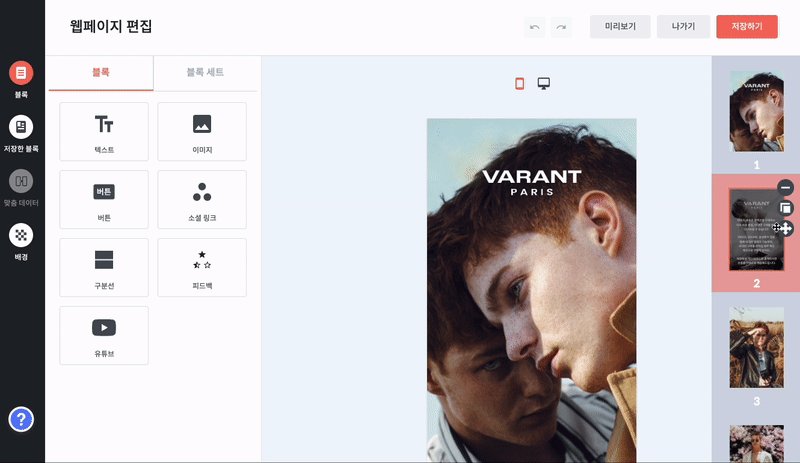
이 페이지 영역안에 구성된 페이지에 마우스를 올려보면 네비게이션 기능이 활성화 되는데요. 다음과 같은 설정이 가능합니다.
◦
페이지 영역 기능
페이지 삭제
페이지 복제
페이지 이동 (드래그)
•
뷰 영역 에서 제작한 페이지를 원하는 위치에 이동하거나 복사할 수 있습니다.
•
뷰 영역 에서 + 버튼을 눌러 쉽게 새로운 페이지를 추가할 수 있고 마우스 호버 하면 나오는 - 버튼을 눌러 원치 않는 페이지를 삭제할 수 있습니다.
두 번째, 블록 이해하기
⓵ 블록 추가하기
•
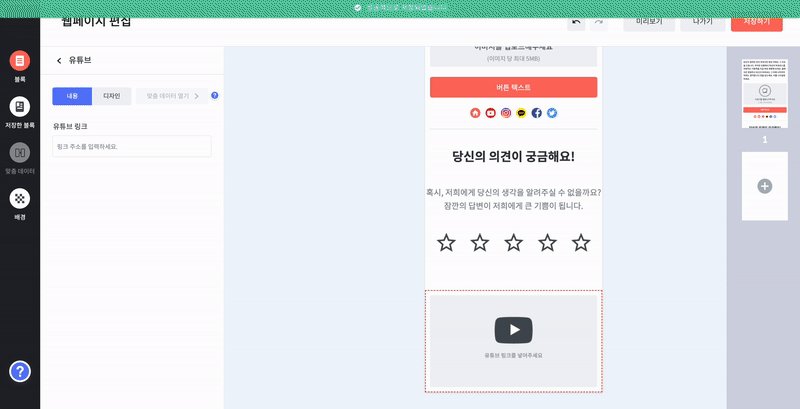
블록 영역 에서 추가할 수 있는 기본 블록에는  텍스트,
텍스트,  이미지,
이미지,  버튼,
버튼,  소셜 링크,
소셜 링크,  구분선,
구분선,  피드백,
피드백,  유튜브 등이 있고, 상단 탭을 통해 선택 가능한
유튜브 등이 있고, 상단 탭을 통해 선택 가능한  블록 세트를 확인할 수 있습니다. 원하는 블록을 클릭하면 우측 뷰 영역에 추가됩니다.
블록 세트를 확인할 수 있습니다. 원하는 블록을 클릭하면 우측 뷰 영역에 추가됩니다.
◦
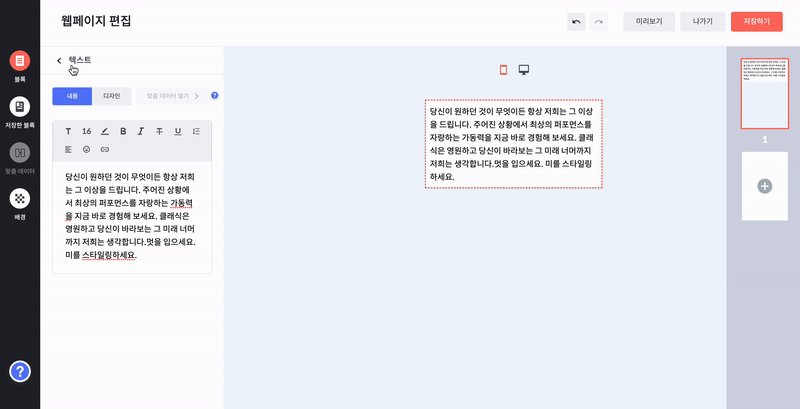
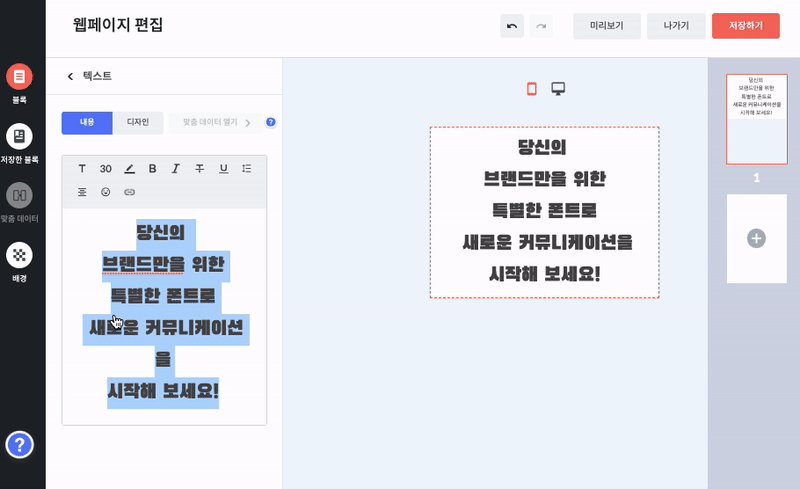
블록을 선택하면 좌측에 내용과 디자인 두 개의 탭이 표시됩니다.
내용 : 블록 내부에 들어가는 구성요소를 입력하고 수정할 수 있는 영역입니다.
디자인 : 블록의 배경색이나 이미지를 변경할 수 있고, 테두리와 여백을 설정할 수 있습니다.
▪
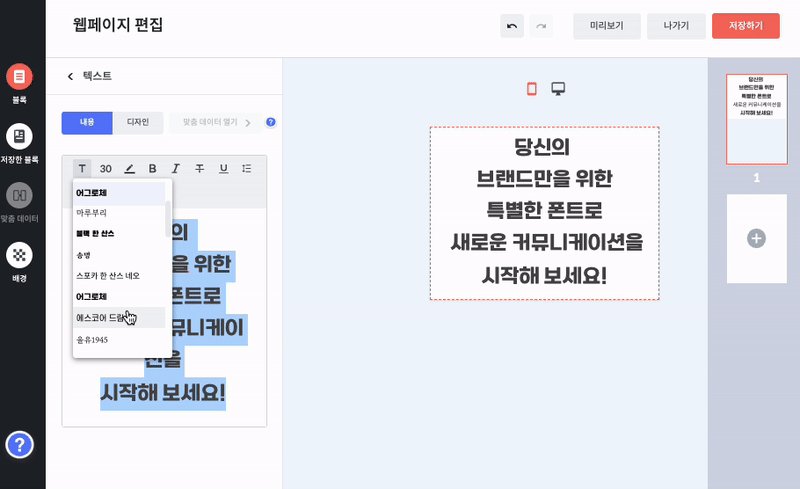
다양한 폰트 활용해 보기
배리가 제공하는 36종의 다양한 폰트를 자유롭게 활용해 보세요. 텍스트 블록에서 간편하게 여러 가지 폰트를 적용할 수 있습니다. 우리 브랜드에 꼭 맞는 폰트를 찾아보는 건 어떨까요?
국문 23종
•
나눔고딕
•
나눔명조
•
나눔스퀘어
•
노토 산스
•
마루부리
•
블랙 한 산스
•
송명
•
스포카 한 산스 네오
•
어그로체
•
에스코어 드림
•
을유1945
•
창원단감아삭체
•
조선일보명조
•
조선굴림체
•
조선신명조
•
지마켓 산스
•
카페24 써라운드에어
•
코펍 돋움
•
코펍 바탕
•
프리텐다드
•
함박눈체
•
IBM 플렉스 산스
•
KCC 은영체
영문 13종
•
Homemade apple
•
Josefin Sans
•
Lato
•
Lora
•
Montserrat
•
Nunito
•
Permanent Marker
•
Playfair Display
•
Press Start 2P
•
Poppins
•
Quicksand
•
Raleway
•
Work Sans
▪
▪
▪
•
▪
블록 세트란?
이메일에서 자주 활용되는 형식을 여러 가지 기능의 블록 구성으로 조합한 세트로 합쳐진 블록입니다. 복수의 특성을 가진 블록들이 한 블록 영역에 모여 있는 것이 특징인데요. 메인 영역, 푸터 영역부터 이미지+텍스트, 2단 이미지 등 다양한 세트들이 준비되어 있어요. 필요에 따라 선택하시고, 세부 내용을 수정하면 됩니다.
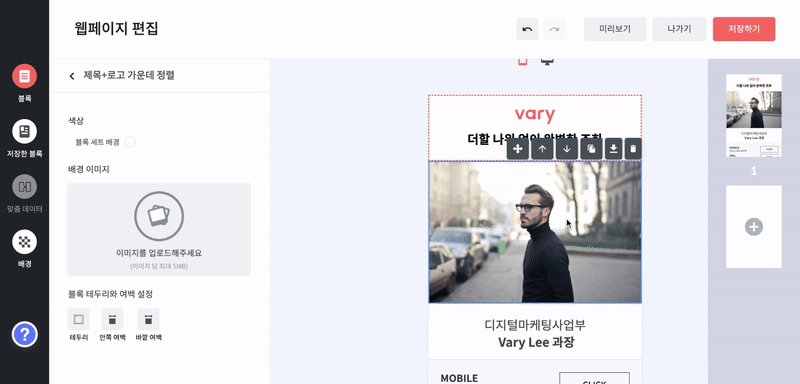
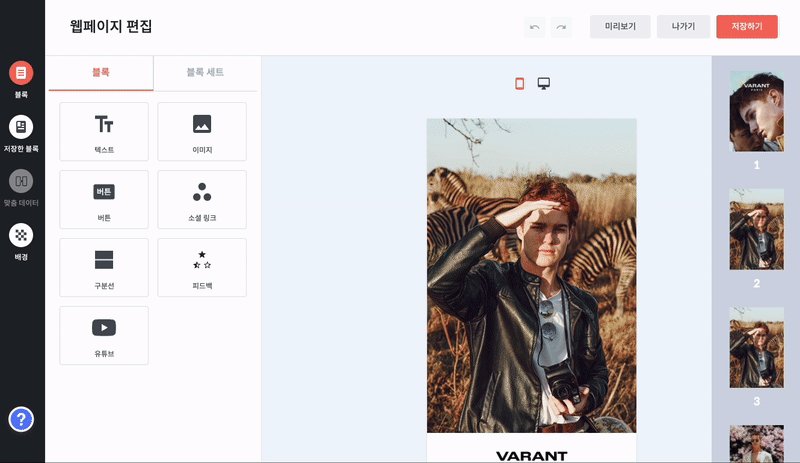
⓶ 블록 이동하기
•
•
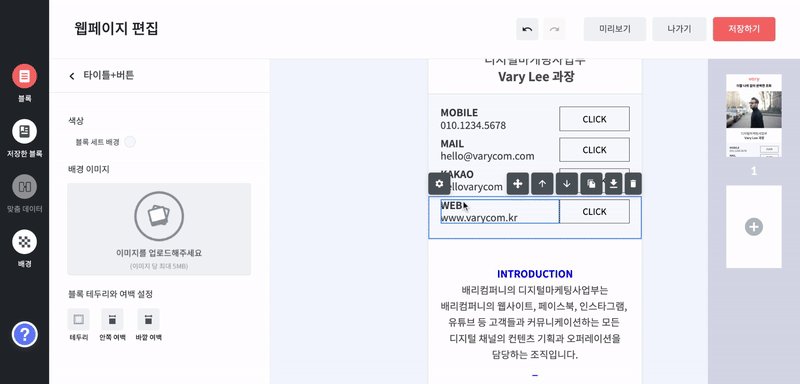
⓷ 블록 편집하기
•
뷰 영역에서 편집하고 싶은 블록을 클릭하면 좌측 블록 영역이 해당 블록을 편집할 수 있는 화면으로 변경됩니다.
⓸ 블록 저장하기
•
저장하고 싶은 블록에 마우스를 호버 하면 저장 버튼이 나타납니다. 저장될 블록의 이름을 지정하고 저장하기를 누르면 사이드바 영역의 저장한 블록에 해당 블록이 저장된 것을 확인할 수 있습니다.
⓹ 블록 복제 및 삭제하기
•
뷰 영역에서 복제 및 삭제를 원하는 블록에 마우스를 호버 하면 해당 버튼이 나타납니다.
복제 : 복제 버튼을 클릭하면 해당 블록을 바로 하단 부분에 복제된 블록이 생성됩니다.
삭제 : 해당 블록을 삭제할 수 있습니다. 삭제된 블록은 재생이 불가하니 신중하게 선택해야 합니다.
⓺ 미리보기
•
미리보기 버튼을 누르면 제작한 콘텐츠를 모바일 버전과 pc 버전 두 가지로 미리 볼 수 있습니다. 텍스트 크기가 적당한지, 이미지나 링크 연결은 잘 동작하는지 등 실제 배포한 콘텐츠와 같은 버전을 확인할 수 있습니다.
•
미리보기 화면에서 나가기 를 누르면 에디터로 돌아갈 수 있습니다.
이전 단계 이동하기
 웹페이지 제작
웹페이지 제작
 웹페이지 템플릿 선택하기
웹페이지 템플릿 선택하기
다음 단계로 이동하기
 웹페이지 제작
웹페이지 제작
 웹페이지 콘텐츠 저장하기
웹페이지 콘텐츠 저장하기