네 맞습니다 ㅠㅠ
‘아웃룩’ 환경의 특성상 일반적인 이메일 수신 환경(gmail, naver, kakao, nate 등)과 다른 방법으로 이메일을 노출합니다. 이 과정에서 아웃룩 자체적으로 일부 HTML 속성을 제한하기 때문에 이와 같이 이메일 깨짐 현상이 발생하게 됩니다.
아웃룩에서는 일부 이메일 템플릿이 깨지는 경우가 나타난다
하단 내용을 통해 이메일을 제작할 때 각 요소마다 아웃룩 이메일 깨짐 문제를 최소화하는 제작 팁을 참고해주시기 바랍니다.
1. 이미지
 이미지 사이즈 조절하기
이미지 사이즈 조절하기
이메일에 포함할 이미지를 권장 사이즈로 맞춰서 작업해주세요.
아웃룩은 일정 크기 이상인 이미지는 자동으로 축소하지 않아서 실제 크기로 노출되는 문제가 발생합니다. 이 때문에 이메일 템플릿의 너비에 왜곡이 생겨서 계획대로 노출되지 않죠. 때문에 이미지를 권장 사이즈에 맞게 미리 조절하는 것이 중요합니다.
•
권장 사이즈는 1단의 경우 610px, 2단은 295px(배리의 좌우 여백 기본값 설정 : 10px)입니다. 원본 이미지의 크기를 권장 사이즈에 맞게 조정하시면 템플릿 깨짐 문제를 최소화할 수 있습니다.
•
아울러, 이미지 해상도를 72dpi로 설정해 주세요. 72dpi보다 큰 해상도로 설정할 경우 이미지 깨짐 현상이 발생할 수 있습니다.
 움직이지 않는 GIF 이미지
움직이지 않는 GIF 이미지
아웃룩은 움직이는 GIF 이미지가 노출되도록 지원하지 않아요.
이메일에 GIF 이미지가 포함되어 있다면, 아웃룩에서는 GIF의 첫번째 프레임 이미지만 보여진답니다.
•
여러 수신자의 다양한 상황을 고려한다면, 이메일에 GIF를 포함하는 좋은 방법은 맨 첫번째 프레임에서 가장 중요한 정보를 전달할 수 있도록 하는 것입니다.
 표시되지 않는 배경 이미지
표시되지 않는 배경 이미지
배경이미지를 따로 설정했다 하더라도 아웃룩에서는 표시되지 않을 수 있습니다.
배경 이미지가 표시되지 않는 문제는 아웃룩 뿐 아니라 다양한 이메일 서버(G메일 등) 제공업체에서 흔히 발생하는 문제인데요.
•
HTML을 통해 직접 배경을 지정하는 것으로 배경이미지가 표시될 수는 있지만, 그외 이메일 디자인 툴을 활용하는 형식으로는 아웃룩에서 배경 이미지가 표시되도록 설정하는 것이 어렵습니다.
2. 텍스트
 텍스트 복사-붙여넣기 시, 서식 제외하는 작업을 잊지 말기
텍스트 복사-붙여넣기 시, 서식 제외하는 작업을 잊지 말기
외부에서 작업하던 텍스트, 예를들어 워드, 한글, PPT 같은 곳에 있는 텍스트를 이메일 에디터로 바로 복사, 붙여넣기를 하면 아웃룩에서 제대로 노출되지 않을 수 있습니다. 아웃룩에서 허용되지 않는 서식이 함께 포함될 수 있기 때문인데요. 텍스트와 함께 포함된 서식을 제거시키는 중간 작업이 필요합니다.
서식을 제외하면서 텍스트 복/붙하는 방법
서식 없이 텍스트를 붙여넣는 방법으로, 1) 메모장을 틀어놓고 텍스트를 복사-붙여넣기하는 과정을 한번 더 거치는 방법이 있습니다.
또 다른 방법으로는 2) ‘서식 없이 붙여 넣기’ 단축키인 Ctrl+Shift+V를 활용해서 서식을 제외한 텍스트를 붙여넣을 수도 있습니다.
3. 그외 요소
 무시되는 이미지 주변 여백(padding) 설정
무시되는 이미지 주변 여백(padding) 설정
아웃룩에서는 이미지 주변으로 설정해놓은 여백(padding) 설정값이 무시될 수 있습니다.
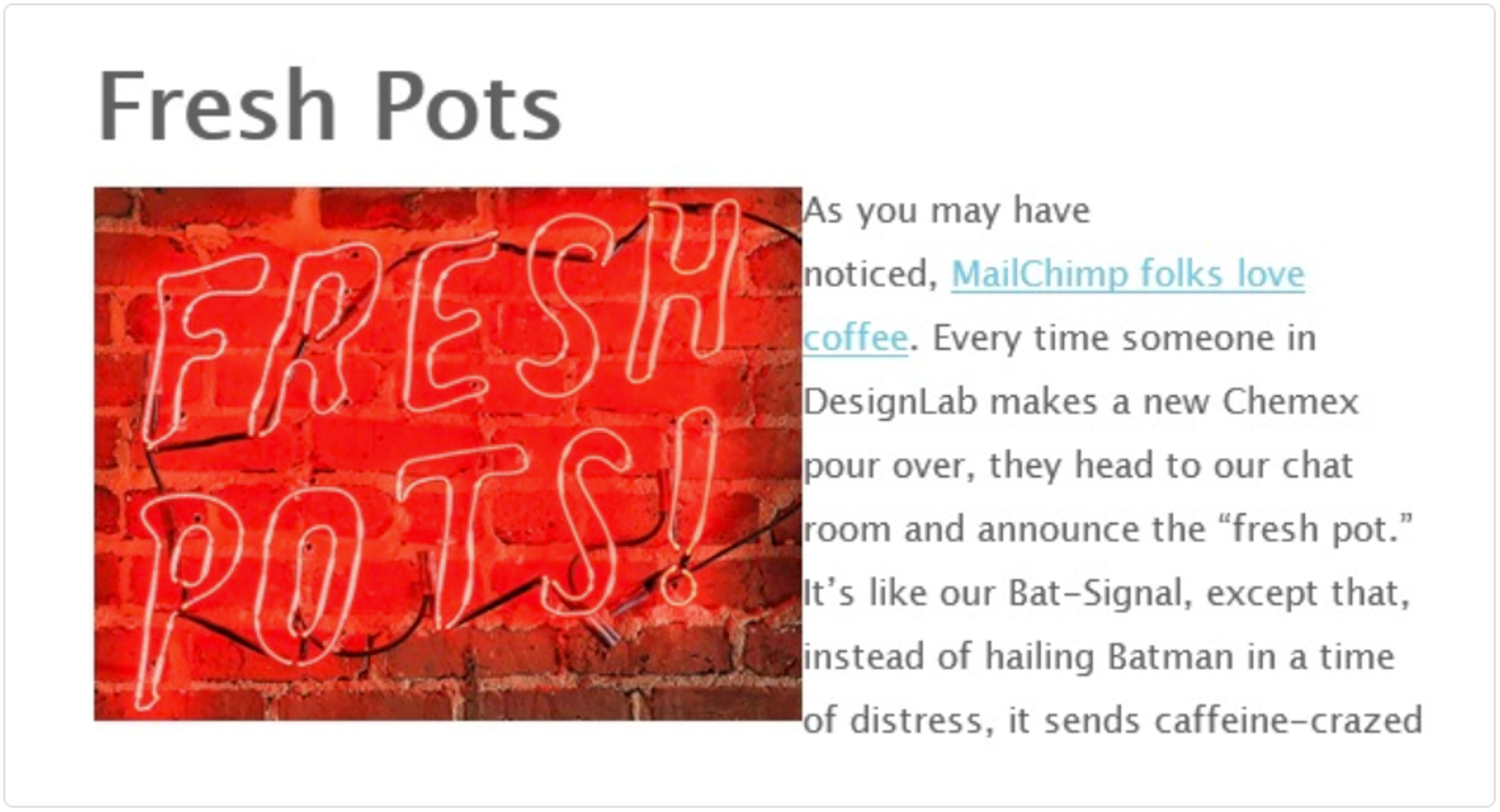
확인한 메일의 구조가 계획한대로 노출되지 않고, 하단 예시처럼 다소 왜곡되어 보이는 문제가 발생할 수 있어요.
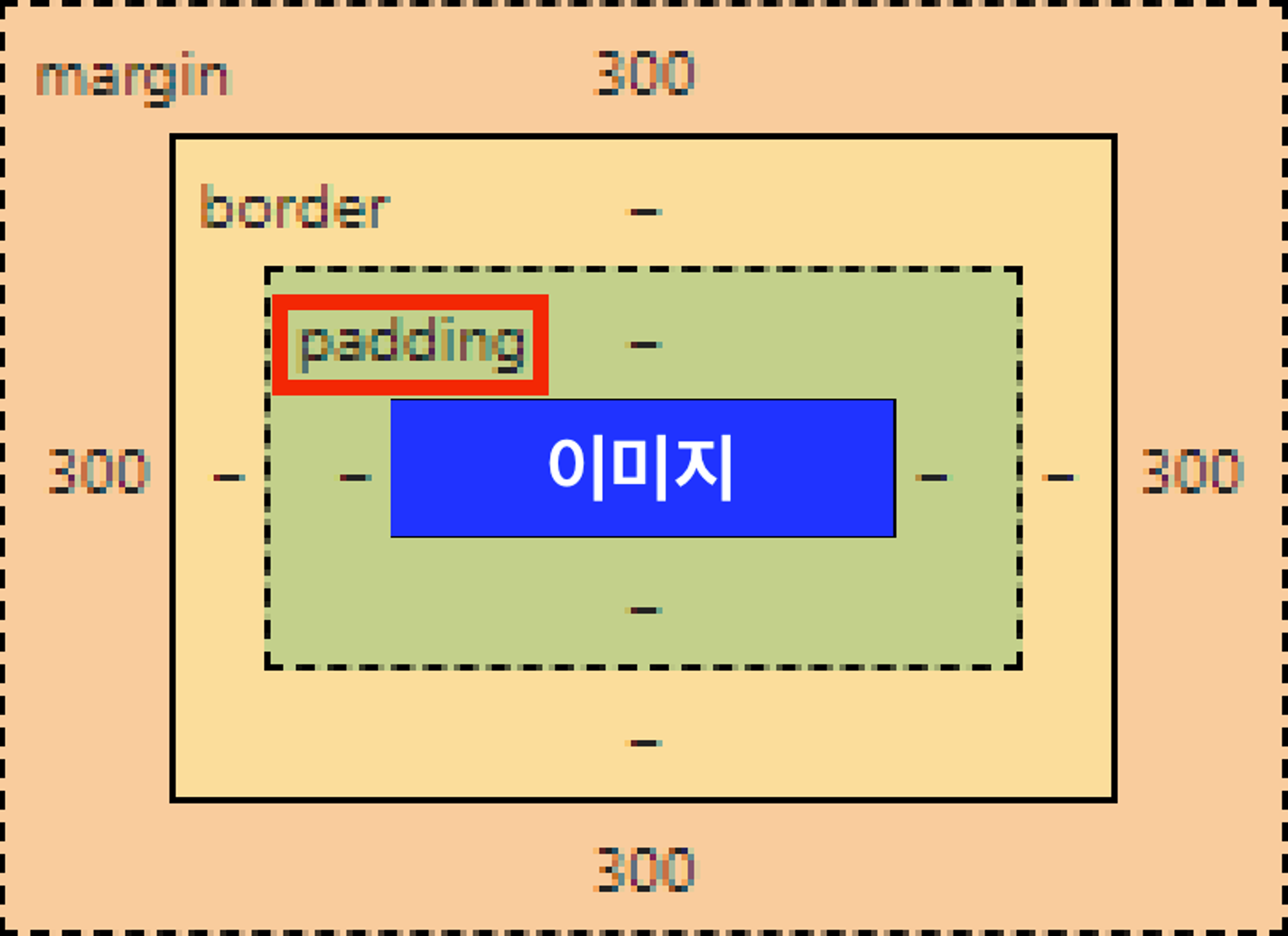
이미지 주변 padding의 개념 간단하게 알아보기
무시된 padding 값으로 인해 이미지/텍스트 사이 경계에 발생하는 문제
•
문제 해결을 위해 이미지를 편집할 때, 이미지 자체에 ‘여백’을 추가하는 방법이 있습니다. 포토샵 등의 편집 프로그램을 사용하여 이메일의 배경과 동일한 색상으로 이미지 주위에 테두리를 추가한 다음 이미지를 이메일 캠페인에 업로드하세요.
 테두리 ‘반경’ 설정없이 버튼 블록 넣기
테두리 ‘반경’ 설정없이 버튼 블록 넣기
아웃룩에서는 버튼의 기본 모양 만을 허용합니다.
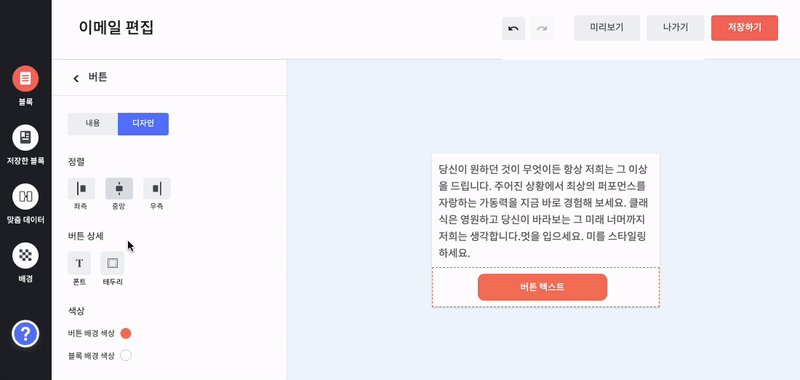
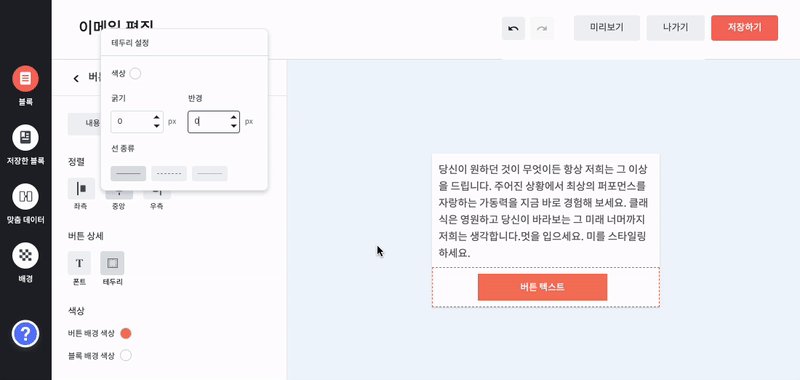
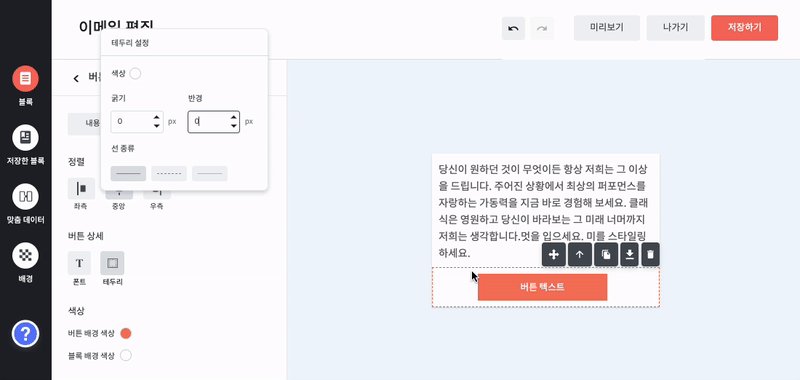
배리의 버튼 블록은 디자인 옵션을 통해 테두리의 ‘반경’을 설정할 수 있는데요. 이 옵션을 아웃룩은 무효화 시킵니다. ‘반경’ 설정을 통해 원형의 버튼을 만든다고 하더라도, 실제 도착한 메일에서는 기본 버튼(네모) 형태만 표시되는 것이죠.
•
수신자 중 아웃룩 유저가 많다면 버튼의 반경 수치를 ‘0’으로 설정해서 기본 형태로 보내는 것이 좋습니다.
버튼 블록 ‘디자인-테두리’ 설정에서 반경 수치를 ‘0’으로 설정하세요
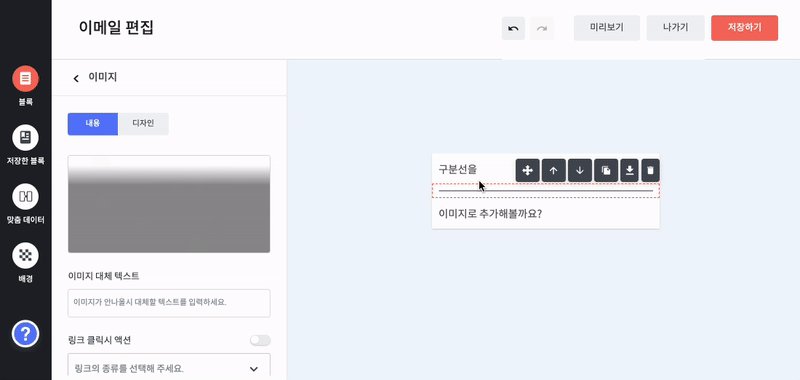
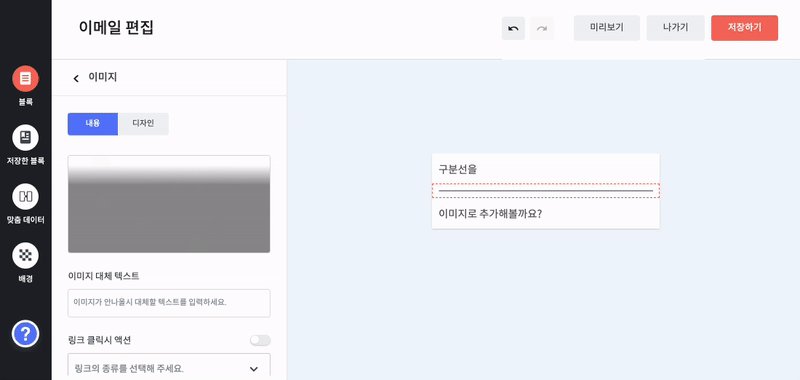
 구분선은 이미지로 넣기
구분선은 이미지로 넣기
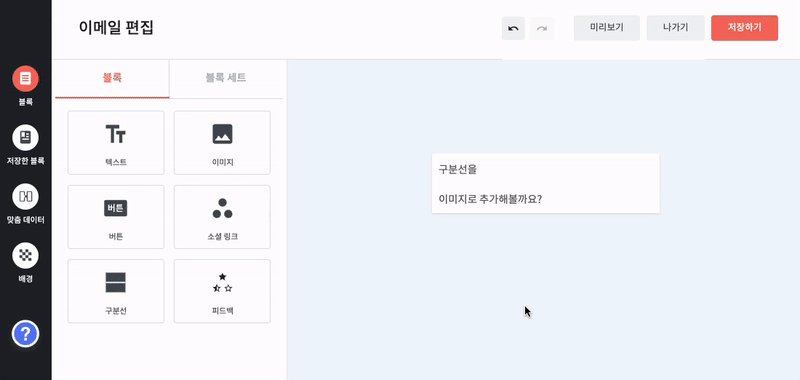
아웃룩에서는 구분선에 해당하는 HTML 속성을 제한하고 있습니다. 따라서, 구분선 블록을 넣었다 하더라도 실제 이메일에는 포함되지 않은 것을 볼 수 있어요.
•
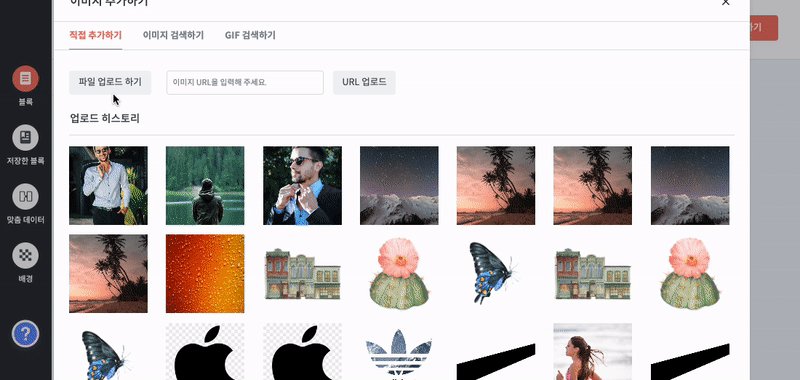
구분선을 포함하고 싶은 부분에는 이미지 블록을 통해 따로 제작한 구분선 이미지를 넣어 주시면 문제를 해결할 수 있습니다.
(구분선 이미지는 가로 610~630px로 제작하는 것을 권장합니다.)
구분선을 이미지로 제작해서 포함해보세요.